Because Fashion Matters!
Overview
We know how much you love shopping and what style and fashion mean to you. Take the online shopping world into your pocket and don't miss any shopping update with the Shoppiler app. Shoppiler is a fantastic platform that ensures that you always remain in trend by offering your favorite brand and clothing details on the go. It is a one-stop fashion and lifestyle destination that makes men's and women's shopping easy and convenient. You'll find every information from the latest trends, clothes, accessories, and footwear to cosmetics. Moreover, the app also gives information about discounted brands, shop details and direction, various event details, and much more. One of the most exciting parts of the app is giving reviews and ratings to multiple shops and subscribing to your favorite brands to get feeds & notifications about it. The app also facilitates us with various filter options to see your choicest clothes within seconds. Just download the app now and get the best clothing information on the go.
Client Requirement
Online shopping has taken the world by storm. The thought of never leaving your home and getting everything you want at your convenience was something that the user always wanted. But still, some users believe in the traditional approach of shopping from the stores. Witnessing such a scenario, the client from India approached Hyperlink InfoSystem intending to develop a platform that helps shopping lovers to stay updated with the trend by offering them various details regarding different brands and lifestyle essentials on the go. The app is developed on Android and iOS platforms and available in the English language.
Shoppiler – App & Website Features
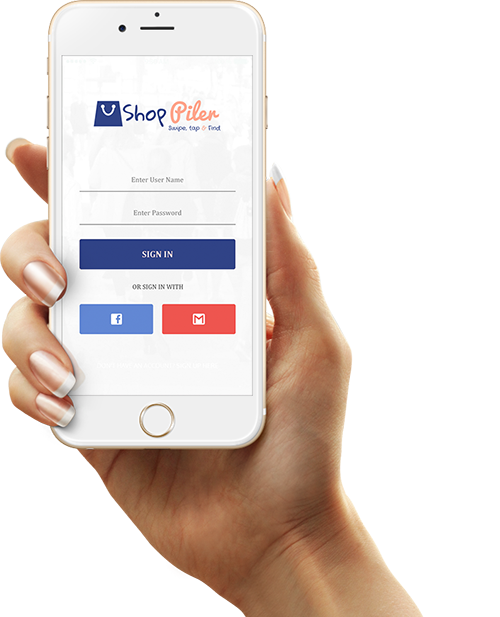
1. Signup & Login:
Signup with basic details like Name, Email, etc.
Login with appropriate credentials. Users can also log in through social media accounts like Google Plus or Facebook.
2. Forgot Password:
If you forgot your password, you can use this feature to recover your account.
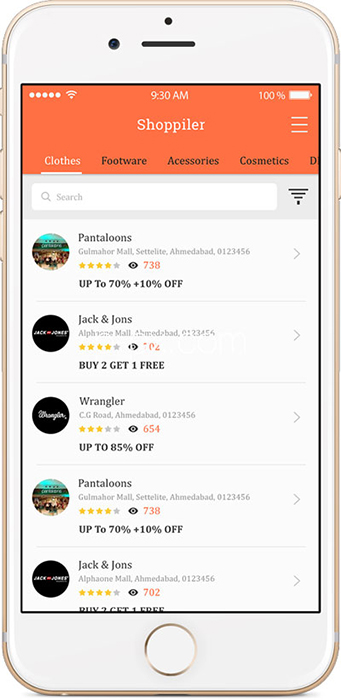
3. Shop Listing:
When the user selects any category from the homepage, it displays the shops' list in correspondence with that category. The shop listing includes shop name, address, discounts, ratings, and reviews.
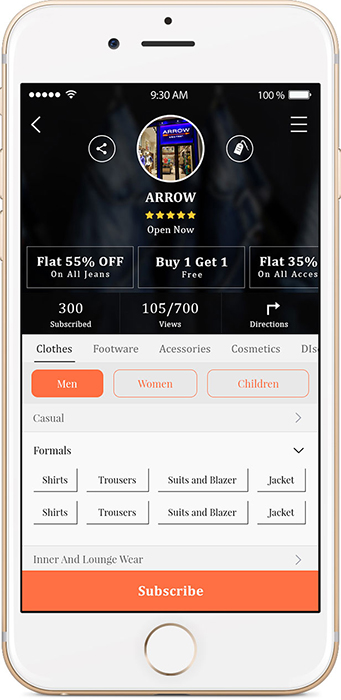
4. Shop Details:
When the user selects any shop from the shop listing, it redirects them to the detail page, displaying various information like shop timings, address, cloth brands, and reviews. It also shows different categories of shopping like clothes, footwear, accessories, and much more from which you can view multiple varieties of clothes for men, women, and children.
5. Discount:
It displays the list of various brands that offer discounts on multiple clothes and lifestyle accessories.
6. Filters:
Users can filter their selection based on below tags:
Casual
Formals
Seasonal
ethnic
Men, Women and Children Fashion
Inner and Lounge Wear
After applying the filter, it shows the list of filtered shops.
7. Ratings & Reviews:
Based on users experience, they can give ratings and reviews to the shop.
8. Events & Exhibition:
It shows the list of events and exhibitions happenings nearby you with details like event name, location, event date, and descriptions.
9. Subscribed:
Users can subscribe to various shops they love, and view a list of subscribed shops in the subscribe tab to save time.
10. Local Feeds:
It shows the list of various deals and offers offered by multiple brands.
11. Notifications:
App sends notifications to users regarding deals and offers of the subscribed shops.
Admin Panel:
1. User Management:
View, update, and delete users
Active/Inactive users
2. Merchant Management:
Create merchant
View merchant profile
Active/Inactive merchants
3. Shop Management:
View, add, and delete shop details
Active/Inactive shop
4. Event Management:
Add, view, update, and delete event details
Active/Inactive event details
5. Category Management:
Add, view, and delete category
Active/Inactive category
Challenges
1. Dynamic UI Generation:
To view multiple category blocks simultaneously on the home screen, a dynamic collection view was implemented. It means the category blocks generated were interdependent on the image size. Eg: If the size of a particular image is 400*400, the category block will be generated based on the image size. Managing dynamic UI in correspondence to image size was indeed complex and challenging. However, with some frame size calculation and custom logic implementation, the entire scenario was handled quite efficiently by the developers.
2. Managing Horizontal And Vertical Scroll:
A dynamic, detailed page of that category is opened in front of users by selecting a particular type. There is a feature in an app where the user automatically selects the next category if the user swipes horizontally. The list of its related details is shown to them. Managing horizontal and vertical scroll to prevent UI conflict was indeed tricky. Our developers overcame this scenario by using Delegate, where the entire scroll direction was managed in UI.
Technologies
Android
Android OS Support:
4.2 to 6.0
Development:
Java using Android Studio
Android Supported Devices:
480x800, 720x1280, 1080x1920, 1440x2560
Language:
English
iOS
iOS OS uSpport:
iOS 7.0 to 9.2
Development:
Objective - C using Xcode
iOS Supported Devices:
iPhone 5, iPhone 5S, iPhone 6, iPhone 6 Plus, iPhone 6S, iPhone 6 S Plus
Language:
English
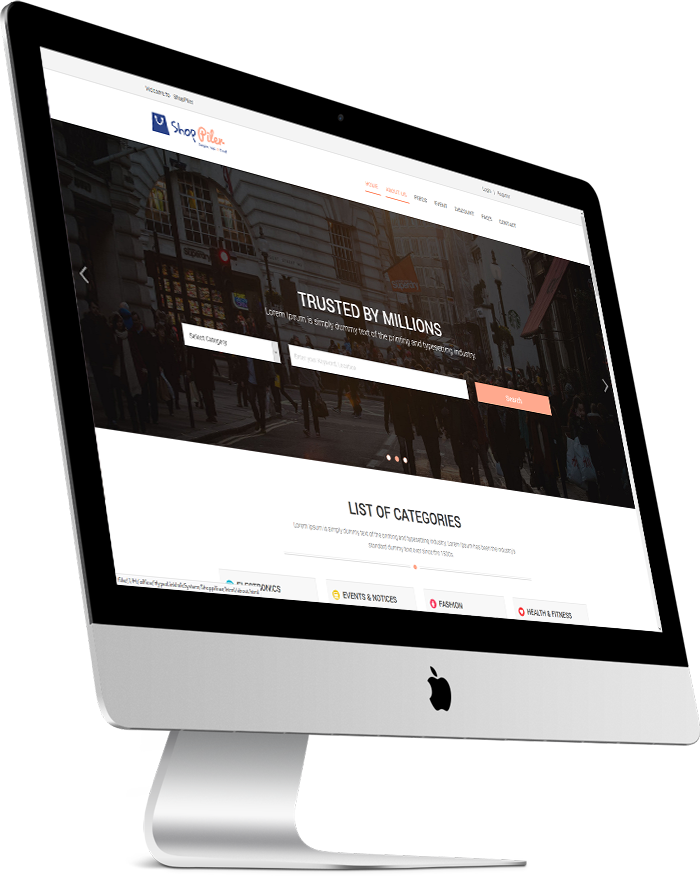
Website & Admin Panel:
Technology: PHP
Framework: CodeIgniter
Database: MySQL
API: REST API in JSON format
Supported Browser:
Mozilla Firefox : Min 40.0 to Max 53.0 version
Google Chrome: Min 44.0 to Max 58.0 version
Internet Explorer: Min 10.0 to Max 11.0 version
Apple Safari: Min version 8.0 to Max version 10.0